This Article will show you how to fix Divi Featured Image Error Alt & Title Tags in your All Posts template.
Divi is a fantastic WordPress theme with so much flexibility. Unfortunately, we have found a problem when using Divi Theme Builder’s All Posts Custom Body template when a featured image is assigned in the template.
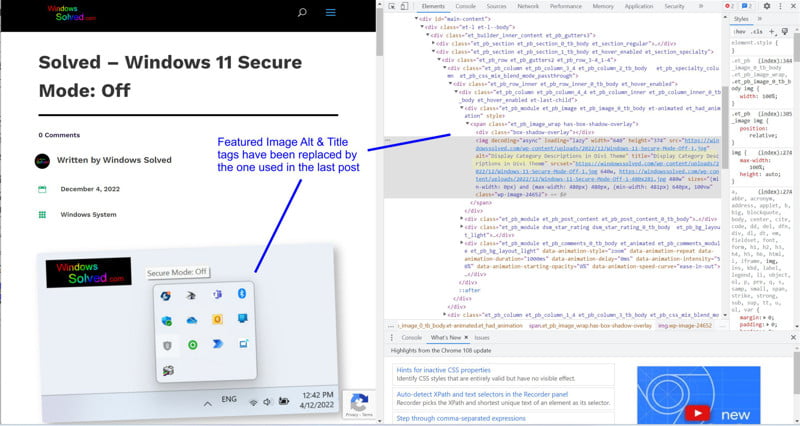
Every time a new post is created and a new feature image is set for that post in Divi’s Visual Editor, the image Alt and Title tags are written directly into the All Posts Custom Body template. This means, every featured image in every single post on your site will now have the wrong Alt and Title tags, all set to the same as your most recent post! This is very bad for SEO and I am sure Divi will be updated shortly to correct it.
This seems to occur when your All Posts Custom Body template is set to display the featured image below the page title, as we are doing so on this page. The problem is that the Featured Image, is positioned outside the “Post Content” module, so it is directly affecting the All Posts Custom template. The image itself remains correct and does not overwrite the All Posts Template, but the Alt and Title Tags do!
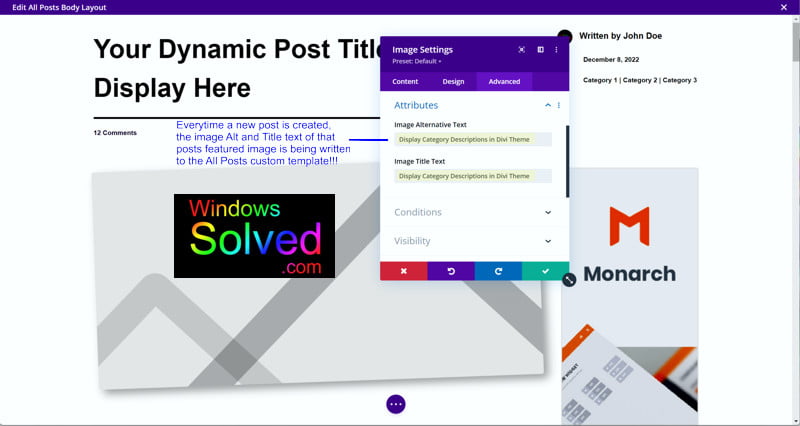
In the 2 images below, we have the Alt and Title tags set correctly in WordPress Media. But after a new post, Divi has replaced them with those from the last post.
Solution 1 (not so good)
Edit your All Posts Custom Body template and remove the Featured image from below your title. You then have to use Divi’s Visual Editor to open all of your old posts one by one and manually insert a new featured image inside the Post Content module. If you have a big site with lots of posts, that is a real headache.
Solution 2 (Instant and also good for SEO)
Step 1
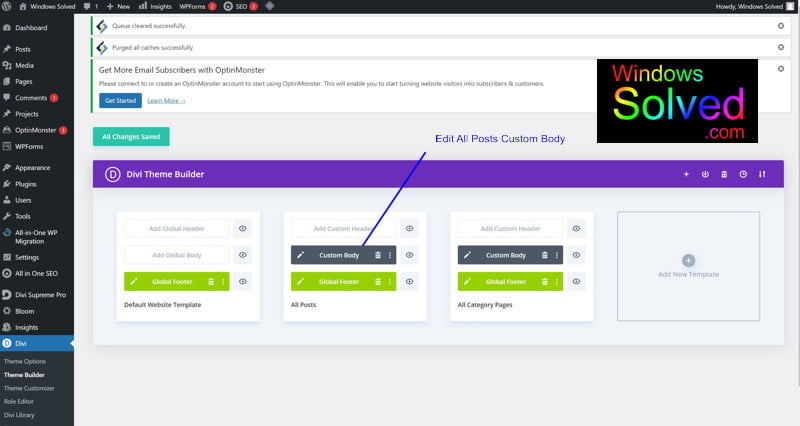
Open Divi Theme Builder and edit your All Posts Custom Body template.

Step 2
Click the gear icon on your featured image to open the settings box.
Click Advanced and select Attributes.
If you open the attributes and it is not empty, then sadly you have been affected by this problem too. It is probably the same Alt and Title from the featured image in your last post.

Step 3
In both the Image Alternative Text and the Image Title Text, delete any words in there so they are empty.
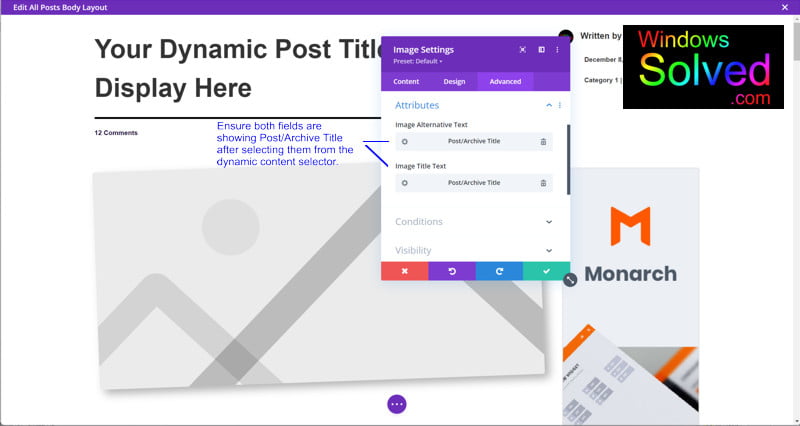
Now, in the right of the empty boxes, click the dynamic link icon and when it opens, select Post/Archive Title.
Do this for both fields.
It should like like the image below.

Step 4
If your fields look the same as the image above, you can click the green tick, save and exit your Visual Editor.
To check it, quickly go to any post on your site that uses that template, and hover your mouse over the featured image. If the text that appears over your image is the same as the title of your post – you are done!
What did this just do?
You have now told Divi that for every featured image in your posts, to set the Alt and Title tags to the same as the Title of the post it appears in!
That is also great for SEO, as it is re-enforcing your page content and matching your featured image description, to your post title – Brilliant!
Even better, as it is dynamic, it will automatically do the same for ALL of your old posts and instantly fix any errors. No need to go back and edit anything.
You are now also future proofing your posts, in that every time you make a new post, you can be sure that the featured image Alt and Title tags have been set and are correct. ![]()
| This solution was developed and confirmed in WordPress 6.1.1 & Divi Theme 4.19.2 by windowssolved.com |
| This is an original article copyright to windowssolved.com This article may be shared via link to this page. You may not repost the content of this page, even with attribution without prior written permission. |







0 Comments